Webhook Notifications
Set up webhooks to get real-time updates on events within the API.
Overview
Acquired.com uses webhooks to notify your application when events occur, such as when the final status of a payment is known. We deliver webhook notifications to the URI endpoint configured in the Hub. A webhook is an automatic notification that we can send directly to your system after an event takes place against your account. Webhooks are server to server notifications unaffected by potential issues with the front end system and user error.
NoteIf your firewall blocks incoming requests, you might need to add our IP addresses to allow you to receive webhooks.
Webhook alternatives
It's essential to recognise that while webhooks offer real-time data transmission capabilities, their reliability can sometimes be compromised, particularly during critical moments such as deployments or when encountering issues with our acquirers. Webhooks, though effective, can occasionally falter or be missed by end-users due to various factors such as network disruptions or system errors. During these scenarios, relying solely on webhooks might result in missed or delayed notifications, potentially leading to operational challenges or missed opportunities for timely action.
To mitigate such risks and ensure robustness in our systems, it's advisable to complement webhook-based communication with alternative methods, such as utilising our GET endpoints. GET endpoints provide a reliable means of retrieving information on demand, offering a fallback mechanism that can be especially valuable during periods of heightened sensitivity or uncertainty.
Webhook structure
Each webhook may contain the following headers:
| Header | Type | Description |
|---|---|---|
| Content-Type | string | The media type of the resource: application/json |
| Company-Id | string | The Company-Id associated with the event. (For Webhook-Version 2 this must be the GUID value). |
| Mid | string | The Mid-Id associated with the event. (not required forcustomer_new and card_new) (For Webhook-Version 2 this must be the GUID value). |
| Webhook-Version | string | The version of the webhook body schema: 1 2 |
| Hash | string | The calculated hash value. |
The webhook body may contain the following parameters:
NoteTo view the specific structure of each webhook type, please refer to the webhook detail documentation below.
| Field | Type | Description |
|---|---|---|
webhook_type | string | Describes the type of event: status_update customer_new card_new |
webhook_id | string | UUID assigned by Acquired.com for the notification. |
timestamp | integer | Exact date of when the webhook was delivered in UNIX timestamp format. |
webhook_body | JSON object | NA |
transaction_id | string | UUID assigned by Acquired.com for the payment. Implementations should be able to handle blank transaction ID values, since payments can be "cancelled" by users before this value is generated. |
status | string | The final status for the payment. (To view a list of all statuses, clickhere.) |
order_id | string | The order ID value that was passed by you in the payment request. |
customer_id | string | UUID assigned by Acquired.com for the customer. |
card_id | string | UUID assigned by Acquired.com for the card. |
NoteThis section specifically relates to Webhook-Version 2, any merchants that currently utilise Webhook-Version 1, please refer to this guide.
Webhook-Version 2
Validate the integrity of the webhook
We use HMAC_SHA256 to safeguard the integrity of JSON webhook messages. In a single step, we include the complete message alongside the signing_key for verification purposes. Upon receiving the webhook, comparing the generated hash with the received hash helps ensure data integrity. A match between the hashes signifies that the JSON payload remains unaltered, confirming the data's integrity.
Signing keys instead of app_keysWe no longer use app_keys for integrity checking hashes. Please ensure you update your integrity checking to handle the new edge cases and read more about signing keys.
Follow the below steps to calculate the hash value:
- Obtain the JSON payload message from the posted webhook (ensure all spaces are removed).
{"webhook_type":"status_update","webhook_id":"bc25b699-ffb1-40d5-b508-f6a28aeb18eb","timestamp":32908394083,"webhook_body":{"transaction_id":"1d0483a7-6f84-4784-9fba-3c7553847be0","order_id":"6234ae00-1352-4bd7-872a-f328df1b7096","status":"success"}}- Encrypt the string using HMAC_SHA256 (the
signing_keywould act as your secret key if you are using an online tool). - Compare the generated
hashvalue, to the previously returnedhashvalue(s).
Webhook detail
This section provides detailed information on each Webhook-Version 2 within the Acquired.com system.
status_update
status_updateThe status_update webhook provides the merchant with the current status of the payment request.
{
"webhook_type": "status_update",
"webhook_id": "bc25b699-ffb1-40d5-b508-f6a28aeb18eb",
"timestamp": 32908394083,
"webhook_body": {
"transaction_id": "1d0483a7-6f84-4784-9fba-3c7553847be0",
"status": "cancelled",
"order_id": "6234ae00-1352-4bd7-872a-f328df1b7096"
}
}customer_new
customer_newWhen a customer_reference is provided in the Hosted Checkout request, a customer_new webhook containing the customer_id will be provided when a payment request is made.
{
"webhook_type": "customer_new",
"webhook_id": "3e22ae7a-3d4d-47d7-99d0-67ecb3db781c",
"timestamp": 1684254231,
"webhook_body": {
"transaction_id": "",
"status": "success",
"order_id": "J97C6572ddt223-952",
"customer_id": "0dbc3d71-4015-d9f6-633e-9b8290986927"
}
}card_new
card_newWhen a customer's card details used in the Hosted Checkout are saved, the card_new webhook will be sent containing the card_id. Card IDs are only created if the payment request is successful.
{
"webhook_type": "card_new",
"webhook_id": "d68a7a29-47ce-43ea-bad3-0e4a35c5f09c",
"timestamp": 1684254231,
"webhook_body": {
"transaction_id": "0e789cf6-7e7a-3c55-870c-e69325975134",
"status": "success",
"order_id": "J97C6572ddt223-952",
"card_id": "77e595b6-686b-724b-6340-6c8ee0123778"
}
}funds_received
funds_receivedWhen an inbound payment is received into an Acquired account (not Pay by Bank). A new faster_payment_receive transaction will be recorded in the transaction history.
{
"webhook_type": "funds_received",
"webhook_id": "222ddd53-3032-54e4-792c-95262f69d40b",
"timestamp": 1690897080,
"webhook_body": {
"transaction_id": "d77c278b-1340-4810-a8d1-4b8ae38e5bb0",
"order_id": "c0bcc9dd-a348-4802-95c0-584e52d842c2",
"status": "success",
"mid": "9f1b4a6e-1234-4a3b-bc9d-0e4f3a9cb8a7",
"payment_method": "faster_payments_receive",
"transaction_type": "account_to_account"
},
"transaction": {
"amount": 14.99,
"currency": "gbp"
},
"payment": {
"reference": "Inbound Payment"
},
"payee": {
"account_reference": "HUB12345",
"account_name": "Edward Johnson",
"account_number": "123456",
"sort_code": "12345678",
"iban": "",
"bic_swift": ""
},
"payer": {
"account_name": "Edward Johnson",
"account_number": "123456",
"sort_code": "12345678",
"iban": "",
"bic_swift": ""
}
}Special Handling: Faster Payments Linked to Pay by Bank Transactions
In some cases, inbound Faster Payments are associated with an existing Pay by Bank transaction. When this linkage occurs, webhook behaviour is adjusted to avoid redundant or conflicting notifications.
Behaviour Overview
When an inbound Faster Payment is received and is linked to a Pay by Bank transaction:
- A
status_updatewebhook with status settled will be sent. - The
transaction_idin the webhook will match the REST transaction ID recorded in the Accounts Transaction table, enabling clear linkage to the Pay by Bank transaction. - A
funds_receivedwebhook will not be sent, as this information is already conveyed via the status_update webhook. - A new
faster_payment_receivetransaction will not be created. The original Pay by Bank transaction will serve as the single source of truth for tracking and reconciliation.
This behaviour ensures that downstream systems receive a single, clear notification per transaction and prevents unnecessary duplication.
card_update
card_updateThis webhook will notify merchants whenever a card_id is updated with a new PAN and/or expiry date as a result of a network token update.
{
"webhook_type": "card_update",
"webhook_id": "357b7dd8-b709-4c31-98e3-f3accbb9e72d",
"timestamp": 1701053823,
"webhook_body": {
"card_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"update_type": "network_token",
"update_detail": "card_updated",
"card": {
"holder_name": "J Smith",
"scheme": "visa",
"number": "1234",
"expiry_month": 12,
"expiry_year": 29
}
}
}fraud_new
fraud_newThis webhook is triggered when a new fraud alert is generated.
{
"webhook_type": "fraud_new",
"webhook_id": "357b7dd8-b709-4c31-98e3-f3accbb9e72d",
"timestamp": 1701053823,
"webhook_body": {
"transaction_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"order_id": "be22bd5a-4f55-48c3-a322-b33382e8f8a8",
"amount": 14.99,
"currency": "gbp"
}
}dispute_new
dispute_newThis is triggered when a new dispute is raised.
{
"webhook_type": "dispute_new",
"webhook_id": "357b7dd8-b709-4c31-98e3-f3accbb9e72d",
"timestamp": 1701053823,
"webhook_body": {
"transaction_id": "3fa85f64-5717-4562-b3fc-2c963f66afa6",
"order_id": "32c1c4da-fa8c-4c2e-a560-fed2e3300391",
"amount": 14.99,
"currency": "gbp",
"reason_code": 4853,
"description": "Cardholder Dispute - Defective/Not as described"
}
}Webhook retry policy
We consider a webhook as having been successfully delivered when we receive a HTTP successful status code (any status code between 200 and 299) from your webhook URI.
If we do not receive a success status code in this range, we will start retrying. Our retry logic will resend the notification every 5 minutes until a success response (>200 and >300) is returned. If we do not receive a successful status code after 25 minutes, we will discard the webhook.
Configuring webhooks
Webhooks can be configured from within the Hub, you select the webhook events that are required and define the URL(s) that are to be targeted.
- Firstly, go to Settings menu and from the Company tab select Developers.
- Open the Webhooks tab.
- Select + Add Endpoint and enter the URL to be targeted when sending webhook notifications.
- From the drop-down list select the events that you want to trigger the notifications. (You can select multiple at a time). If you select
status_updatethe statuses returned are displayed here.
NoteFor Hosted Checkout set up, please refer to the relevant guides.
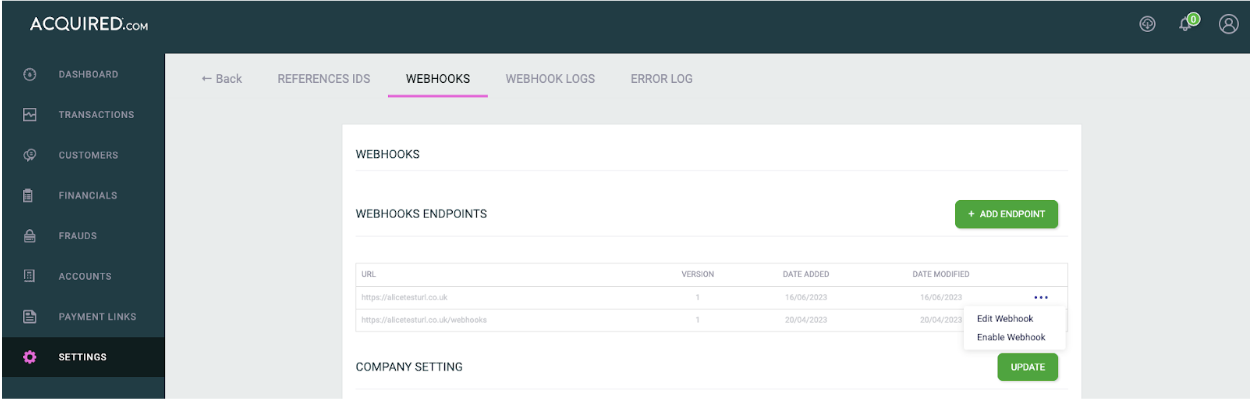
Managing webhooks
Edit and disable webhooks
You can add, edit or disable webhooks by going to Settings > Developer > Webhook. Choose the webhook events you want to subscribe to and the URI the webhook is sent to.

Viewing webhooks
A list of all attempted webhooks is displayed at Settings > Developer > Webhook Logs .
All details of the webhook can be analysed when clicking into the detail. You also have the option to manually resend the webhook from the action column or from within the webhook detail.
NoteAs with other aspects of the Hub, you can also export your filtered or unfiltered data by running the export button.
Updated about 2 months ago