Client-side Configuration
Overview
This guide outlines the initial steps for configuring your client-side setup.
Add Acquired.js within your code base
You can then include Acquired.js within the script tag. At this point we recommend performing an integrity check to confirm that the code has not been altered with.
Example:
<script type=”text/javascript” src=”https://cdn.acquired.com/sdk/v1.2/acquired.js” integrity=JS_INTEGRITY_HASH” crossorigin=”anonymous”></script>If you are utilising Content Security Policy, we advise adding the cdn.acquired.com domain to your whitelist. This ensures that the script can be loaded and executed on your web pages without triggering CSP violations.
Integrity hash versions
| Version | Integrity Hash |
|---|---|
v1/acquired.js | sha384-+p2Thm18WpWX46t6BW9NWwl1xu/GnwWwwBm1omxkZAkGJ0ALwxOWO0yTUnfiHcok |
v1.1/acquired.js | sha384-uEWrid7+SjZbfDvQmobDdKO/2ofqACn5KXS9DKANcM0UfHIq+6X1ItKH+dBqcsaV |
v1.2/acquired.js | sha384-bgUUOyfGGHexQhNxBxCYD4CIK0K+Lz75YXJ8wmYrYS9+nso5lyrWIHNPqFOUG/Vd |
Initialise the Acquired object
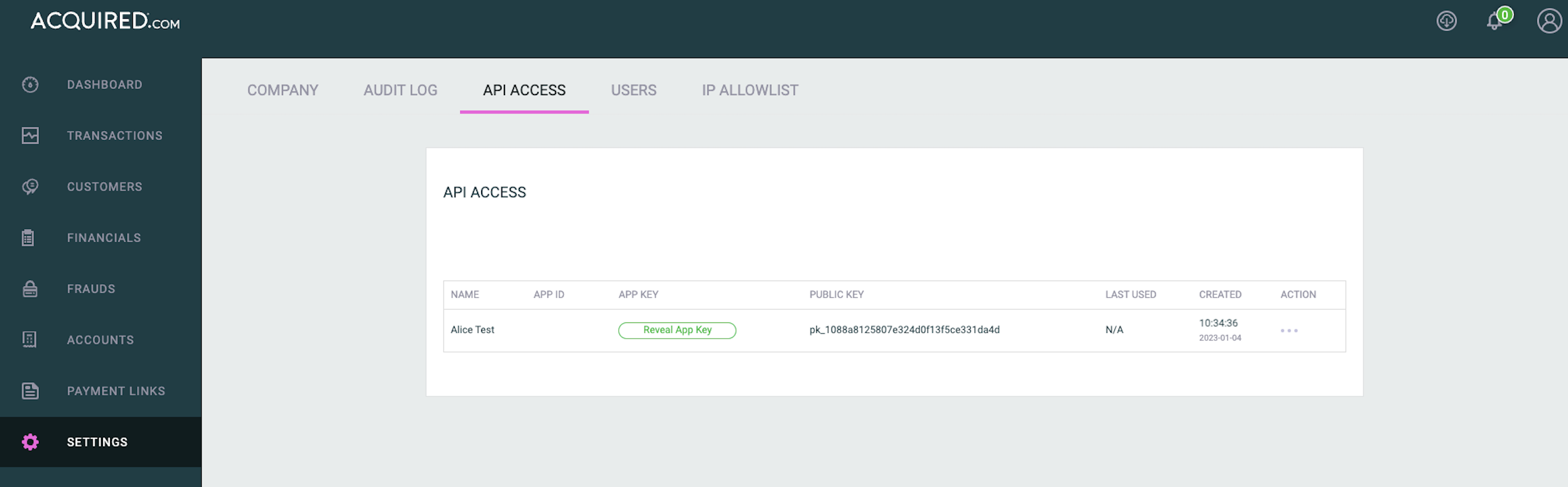
To initialise the Acquired object within the code base, you firstly need your public_key value. This can be found in Settings > API Access.

NoteEnsure that you do not copy your
app_keyorapp_idvalues as these are private and must never be exposed on the Client-Side.
You can also determine which environment is being targeted by inputting test or production within the options.
Example:
const sessionId = “7048422b-6985-4608-9240-3dc9cc966317”;
const acquired = new Acquired(‘pkc4ac45debfe91b36e4fb092d2b30f3a5’);
const options = {
session: sessionId,
environment: “test”
};
const components = acquired.components(options);Updated 5 months ago
