Returning Customers (Fields and Form)
Overview
In addition to configuring standard checkout processes, our Field and Form component integrations allow seamless handling of returning customers. By leveraging these integrations, you can enhance user experience by simplifying the payment process for repeat visitors.
This guide will walk you through the steps to configure and implement this returning customer flow using both of these component integration methods.
Returning Customers - Fields
When utilising the Fields implementation of components to store card details for future use, you can include a field called create_card and set it to true in the confirmParams object. You must also include either customer.customer_id or customer.reference to associate the card with the customer when generating a payment session.
confirmParams example:
const confirmParams = {
payment: {
create_card: true
}
}
Payment session example:
{
"customer": {
"customer_id": "96f450f4-99d4-4e73-9751-24e676b7c814"
}
}
A card_id will be returned with a successful response.
{
"status": "success",
"transaction_id": "018ef104-2af9-7319-8f62-13cdbc032756",
"order_id": "store-iframe-64565476576",
"timestamp": 1713440566,
"card_id": "018ef104-2b90-73d5-b9a3-e287da170b6e"
}
When the customer returns to make a payment, pass the saved card_id when generating the payment session in the payment object. Display only the cardCvv component to securely capture the CVV transaction completion.
Payment session example:
{
"payment": {
"card_id": "018ef104-2b90-73d5-b9a3-e287da170b6e"
}
}
const cardCvvComponent = components.create('cardCvv', {
style: style
});
cardCvvComponent.mount('#card-cvv-component');
Returning Customers - Form
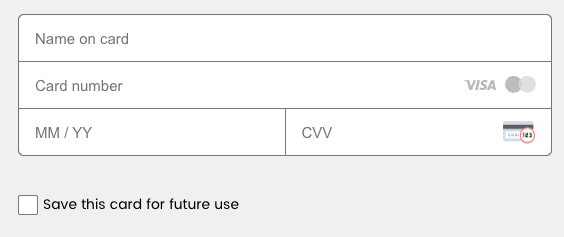
We have also built a returning customers flow into the Form component integration. To utilise this option when generating the payment session pass the save_card parameter and set to true. This will display the option to 'save this card for future use' in the checkout.
Payment sessions example:
{
"transaction": {
"order_id": "41142534-2e55-4eb2-9553-59784c73b2b0",
"amount": 15.02,
"currency": "gbp",
"capture": true
},
"save_card": true
},
"tds": {
"is_active": true,
"challenge_preference": "no_preference",
"contact_url": "https://yourdomain.com/contact",
"redirect_url": "https://yourdomain.com/redirect",
}
}

When selecting the tickbox, a card_id will be returned within a successful response.
{
"status":"success",
"transaction_id":"018ef111-67c4-7306-ab68-012d17bfff4a",
"order_id":"store-iframe-56546745745676",
"timestamp":1713441433,
"card_id":"018ef104-2b90-73d5-b9a3-e287da170b6e"
}
When a customer returns to complete the payment, you can include the card_id in the payment session, similar to the Fields solution. This allows you to utilise the cardCvv component to securely capture the CVV during the payment process.
const cardCvvComponent = components.create('cardCvv', {
style: style
});
cardCvvComponent.mount('#card-cvv-component');
Updated 7 months ago
